#figmadesign
Text






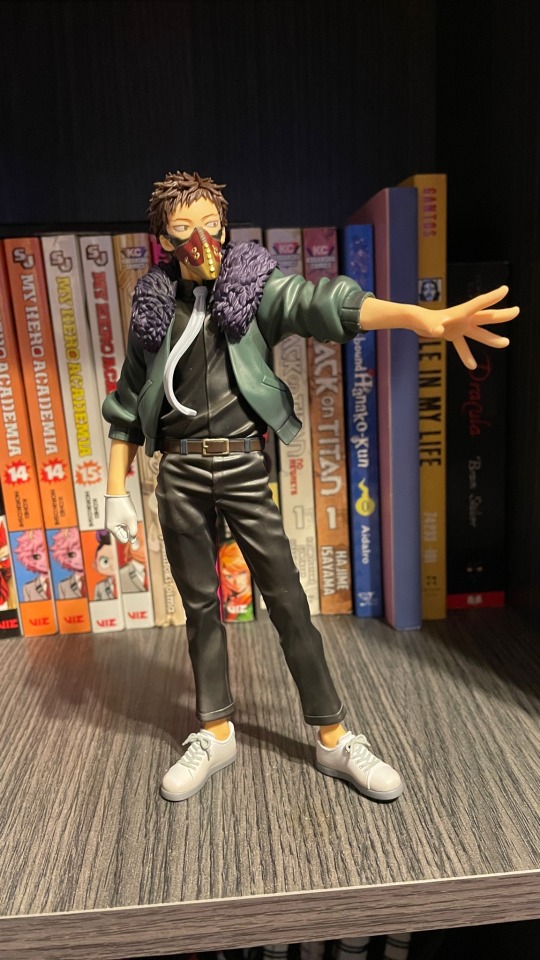
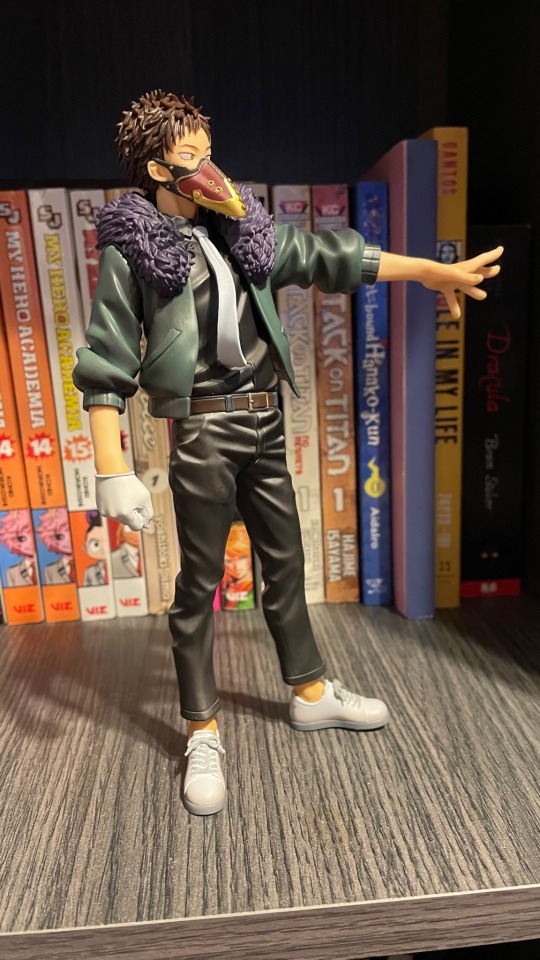
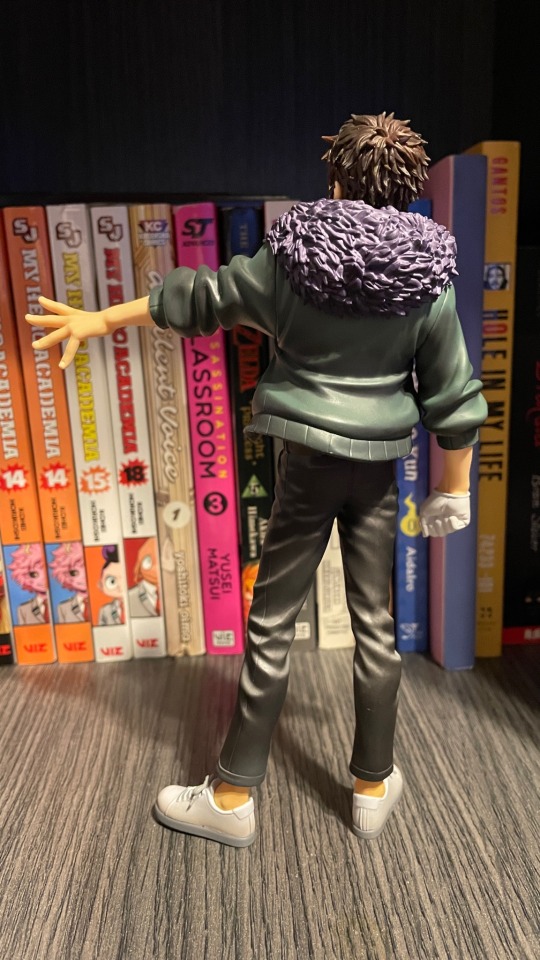
i ordered the newest chisaki figure and he arrived yesterday so I thought this is the perfect way to revive this account. Apparently the Kai in the last picture on the right (which is the first Kai I’ve ever owned) was a blueprint for this most recent Kai. I think someone grabbed the blueprint and was cheaply making 3D printings of him and then hand painting them because only a very select few of them exist. That’s why he looks so low quality compared to this officially produced Kai.
Anyway, as for posting writing, I have a submission from anon that I am now able to work on since my sophomore year of college has ended and I am finally on vacation. Don’t worry anon 🧪 I saw you 😭 and sorry about that. Your brain is very large.
#bnha#bnha overhaul#mha overhaul#asks open#overhaul#治崎廻#bnha chisaki#chisaki#chisaki kai#kai chisaki#mha chisaki#mha#chisakikai#chisaki overhaul#mha kai chisaki#kaichisaki#anime figure#figure collecting#scale figure#figma#figmadesign#figma figure#3d printing#overhaul figure#chisaki kai figure
28 notes
·
View notes
Text

Study, work, and watching avatar with friends.
Not the most aesthetically appealing picture but it perfectly captures a productive day for me!
#study#studyblr#langblr#motivation#study blog#notes#spanish#español#random#figma#figmadesign#app development#maui#avatar the last airbender#avatar aang#atla#atla zuko
18 notes
·
View notes
Text
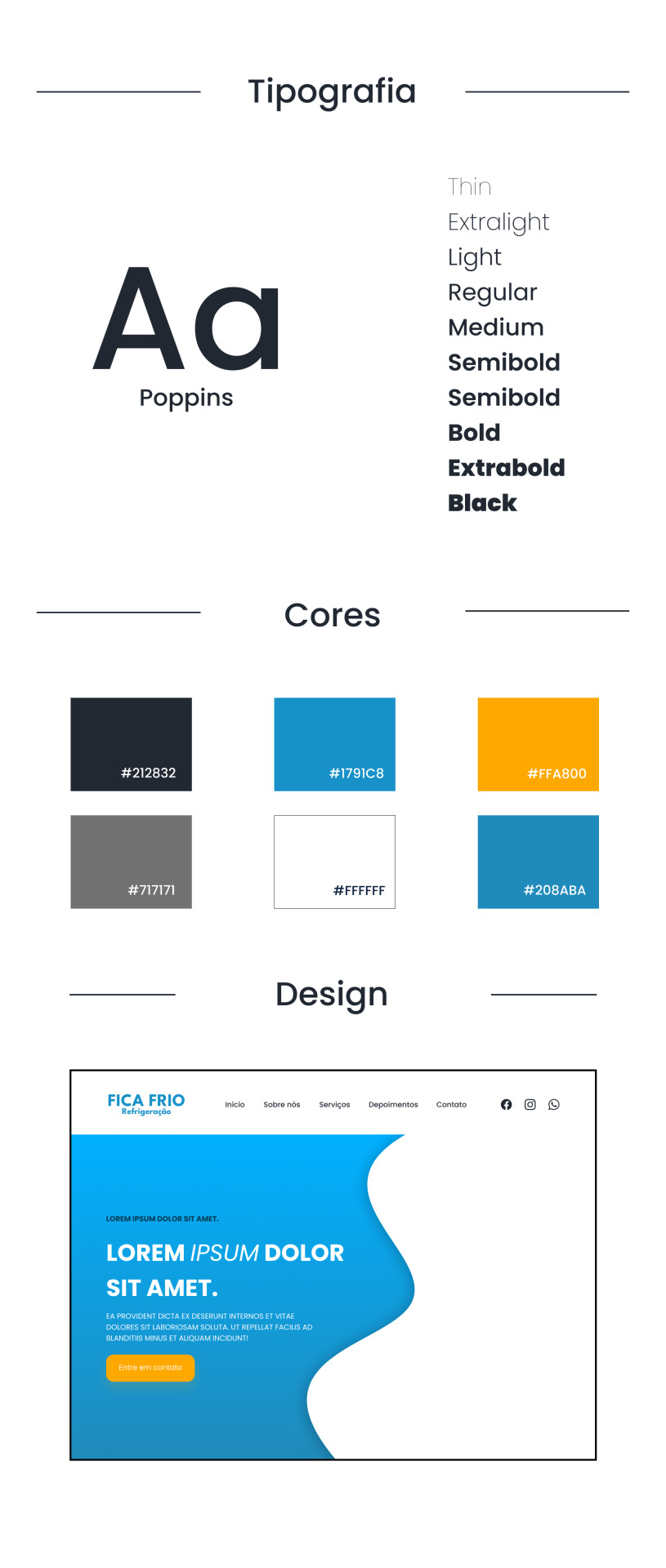
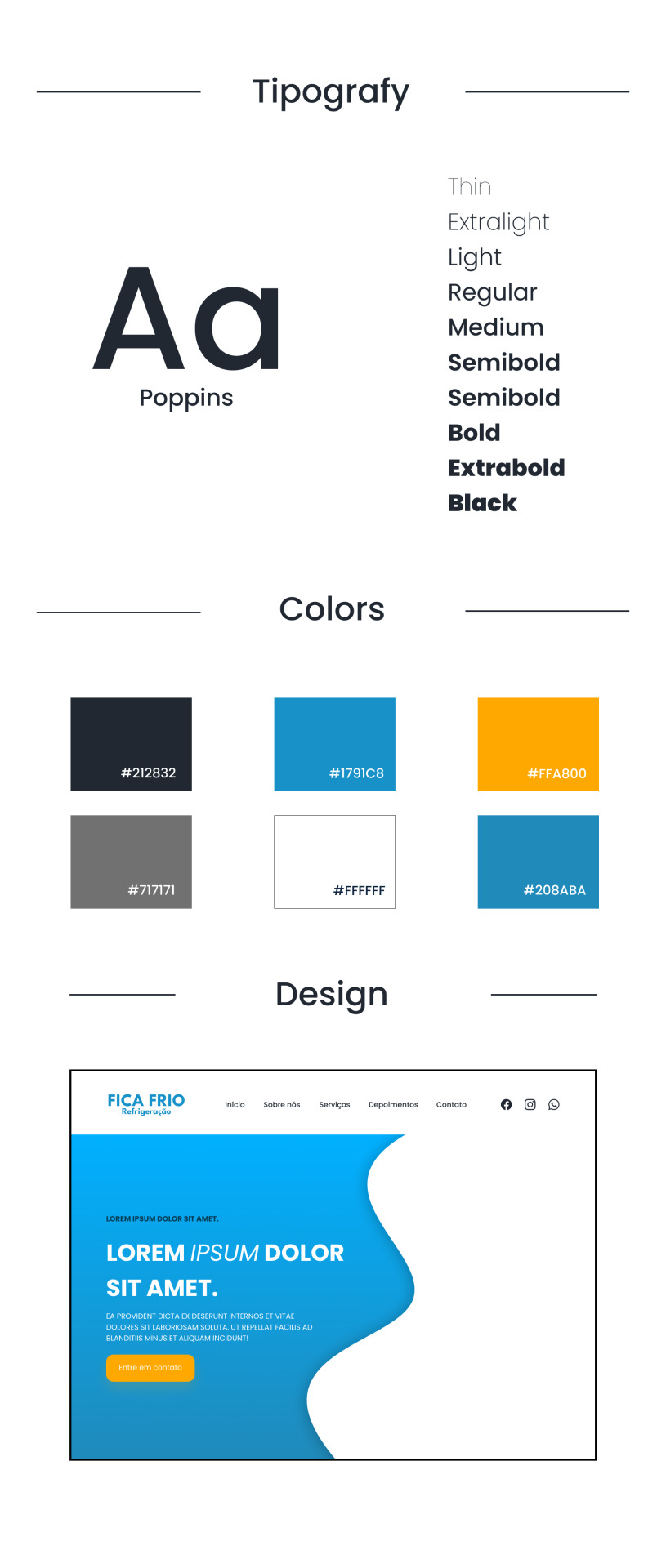
processos zzzz / process zzzz
[ br / eng ]
[um pequeno processo criativo/meu primeiro projeto oficial]
lição mágica aprendida hoje: contraste.
˚✧ antiseptic ݁ ੭
BR :
⎯⎯ o processo criativo é a parte mais divertida de um design, as cores, fontes, formas, texturas, tudo é tão bom que me derreto por essa área ♥︎ fico extasiada em como os embasamentos realmente funcionam na prática.
meu PRIMEIRO projeto consistia em fazer um site de refrigeração nas cores azuladas, confesso que odeio não poder encher de símbolos e formas (tirem o figma de mim), mas trabalhar com estilos diferentes me fez refletir como os clientes veem o mundo, então decidi tentar! 𓆩♱𓆪
e o meu primeiro cliente foi meu pai! 🖤

pequenas explicações
é apenas a teoria do que pensei, não é necessário ler~
/⠀ ⠀TIPOGRAFIA ⠀⠀ 〜 ♱
𓏲 pesquisei diversas fontes, precisava de algo que não fosse retangular, mas não fosse tão redondo, apesar do aspecto profissional que eu quis passar. a psicologia por trás da forma redonda é bem simples: círculos são associados a suavidade, absoluto, movimento e facilidade, mas não exagere. nenhuma forma deve ser exagerada, isso causa a impressão de mal feito e afastamento, é necessário equilibrar para uma fórmula bem feita. ⛧
/⠀ ⠀CORES ⠀⠀ 〜 ♱
de fato, essa foi a parte mais fácil. a paleta de cores predominante é o azul, o que traz uma sensação de frieza, frio, gelo, tudo o que queremos, certo? (sim.) por se tratar de uma marca de refrigeração, não escolhi o preto como a cor das fontes, mas sim uma cor acinzentada, fugindo do padrão. o laranja foi escolhida por conta do círculo cromático das cores, ou, a velha teoria das cores.

fonte: sla peguei no google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ é nítido que o azul e o laranja são cores contrárias, então, por que elas parecem tão harmonicas juntas? porque são cores complementares. um pequeno resumo: as cores complementares são aquelas que dão contraste uma a outra, um exemplo interessante é a rapunzel de enrolados, você percebe que a paleta de cor predominante nela é o roxo e o amarelo, pois são cores que se contrastam, ficando assim de forma harmonica.
,⠀cinza e branco: são cores análogas, estão presentes lado a lado no círculo cromático, o resultado é uma cor básica. (imagine aquele seu amigo que fala, aff isso não é roxo, é violeta! entao, é isso...) (eu sou essa chata, ok?) (voce nao pode falar que rosa choque é igual rosa ou eu irei atrás da sua familia) ☆
/⠀ ⠀CONCLUSÃO, uau ⠀⠀ 〜 ♱
é necessário durante a criação pensar no contraste das cores e dos elementos, as formas arrendondadas precisam ser equilibradas com formas retangulares de forma positiva, elementos que normalmente se dão bem juntos são aqueles que se contrastam, é muito interessante pensar em como é necessário dar atenção aos mínimos detalhes. o contraste é uma das ferramentas mais poderosas do design, se utilizada corretamente.
errr, sobre o site? ele continua na fase de programação, mas caso o post tenha uma repercussão boa, eu trarei ele com seu resultado. obrigada a todos que leram até aqui, um comentário e corações me deixariam muito feliz ♡
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ENG :
[a small creative process/my first official project]
magical lesson learned today: contrast.
⎯⎯ creative process is the most enjoyable part of design, the colors, fonts, shapes, textures, everything is so good that I melt for this area ♥︎ i am ecstatic about how the foundations really work in practice.
my FIRST project consisted of creating a cooling website in shades of blue, i confess that i hate not being able to fill it with symbols and shapes (take figma away from me), but working with different styles made me reflect on how clients see the world, so I decided to try! 𓆩♱𓆪
and my first client was my dad! 🖤

small explanations
it's just the theory of what I thought, no need to read~
/⠀ ⠀COLORS ⠀⠀ 〜 ♱
indeed, this was the easiest part. the predominant color palette is blue, which brings a sensation of coolness, cold, ice, everything we want, right? (yes.) as it's a cooling brand, I didn't choose black as the font color, but rather a grayish color, deviating from the norm. orange was chosen due to the color wheel theory, or, the old theory of colors.

font: idk, got it from google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ it's clear that blue and orange are opposite colors, so why do they look so harmonious together? because they are complementary colors. a brief summary: complementary colors are those that contrast with each other, an interesting example is rapunzel from tangled, you notice that the predominant color palette on her is purple and yellow, because they are contrasting colors, thus appearing harmonious.
,⠀gray and white: they are analogous colors, present side by side on the color wheel, resulting in a basic color. (imagine that friend of yours who says, ugh, this isn't purple, it's violet! so, that's it...) (i'm that annoying person, okay?) (you can't say that hot pink is the same as pink or I'll go after your family) ☆
/⠀ ⠀CONCLUSION, wow ⠀⠀ 〜 ♱
it's necessary during creation to think about the contrast of colors and elements, rounded shapes need to be balanced with rectangular shapes positively, elements that usually work well together are those that contrast, it's very interesting to think about how attention to the smallest details is necessary. contrast is one of the most powerful tools in design, if used correctly.
uhh, about the website? it's still in the programming phase, but if the post has a good reception, i'll bring it with its result. thank you to everyone who read this far, a comment and hearts would make me very happy ♡
questions, suggestions, or criticisms? send me an ask, it's open to anything that came up during the post. ♥︎
#designgraphic#design#design ux#design ui#designinspiration#website#web design#art process#colors#theory#disscussion#brasil#english#creative#art#digital art#my art#aesthetic#figma#figmadesign#figma figure
10 notes
·
View notes
Text
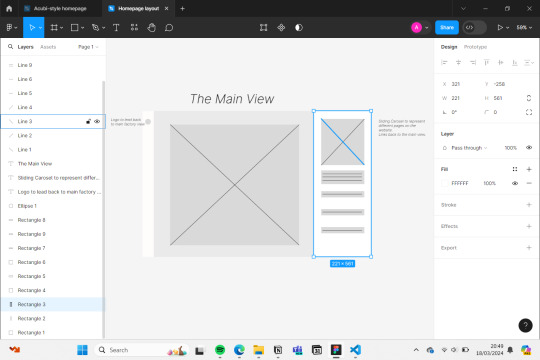
18.03.2024
Today was a decently normal Monday. My teachers informed me today that I might be getting an essay I completed a while ago and getting my science test results back soon.
After school, I tried to start the home page of the website I'm currently building Project.Spider and I would like to say that thanks to the help of Bing AI, ChatGPT and Visual Studio Code, I could finish one part.


🎧- Shut up my mom's calling - Hotel Ugly
🌲- 3hrs
#aesthetic#studying#books#bookish#bookworm#book community#booknerd#currently reading#bookstagram#student life#coding#python#programming#engineering#developer#html#html css#css#figma#figmadesign#figma to html#studyblr community#productivity#productivity challenge#productivityboost#study#study motivation#study notes#study tips#study with me
6 notes
·
View notes
Text

Hello,
Swinging into the world of typography with my latest design tribute to everyone's favorite web-slinger, Spider-Man! 🕷️💥 Excited to share my passion for Marvel heroes through vibrant letterforms and dynamic compositions. Stay tuned for more superhero typography adventures! #SpiderMan #Typography #Marvel
#marvel#my art#typography#spiderman#across the spiderverse#into the spider verse#spidersona#design#graphic design#adobe#adobe photoshop#adobe illustrator#figmadesign
17 notes
·
View notes
Text
flutter steps :

Last week work:
SECTION 1: Getting Started with Flutter :
1.1 - Course Overview
1.2 - Flutter Installation
1.3 - Creating Your First Flutter App
1.4 - Introduction to Flutter UI Widgets
1.5 - Organizing Flutter Code
1.6 - Working with Logic in Flutter
SECTION 2: Building User Interfaces :
2.1 - Understanding Stateless Widgets
2.2 - Adding Images in Flutter
2.3 - Adding Icons in Flutter
2.4 - Creating Containers in Flutter
2.5 - Working with Buttons
2.6 - Implementing an Appbar
2.7 - Using Row, Column, and Expanded Widgets
2.8 - Creating ListViews and ListView.builder
2.9 - Implementing a Navigation Drawer
2.10 - Adding a Floating Action Button
2.11 - Working with the Stack Layout Widget
2.12 - Creating Custom Widgets
SECTION 3: Managing State and Navigation:
3.1 - Introduction to Stateful Widgets
3.2 - Navigation in Flutter (Push and Pop)
3.3 - TextFields and TextFormFields
3.4 - Implementing Checkboxes
3.5 - Using Radio Buttons
3.6 - Working with Dropdown Buttons
3.7 - Building a Complete Form Flutter App
#software#flutter#flutter app developers#flutter app development#developer#programming#python#100daysofcode#software engineering#fluttercord#coding#design#figmadesign
10 notes
·
View notes
Text
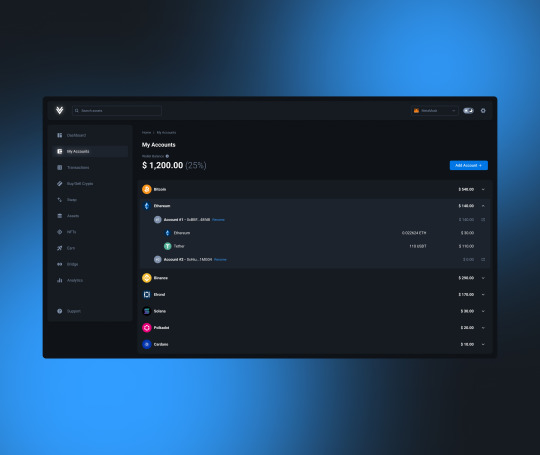
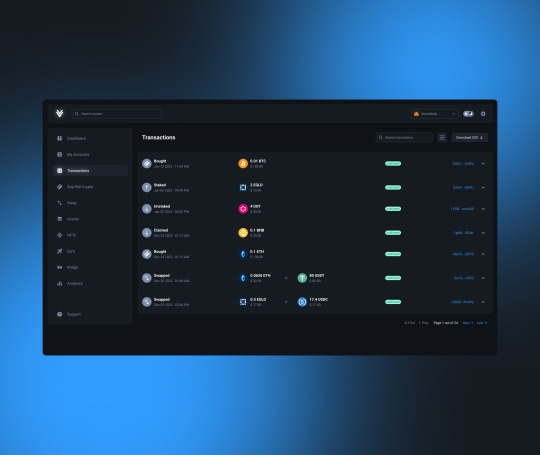
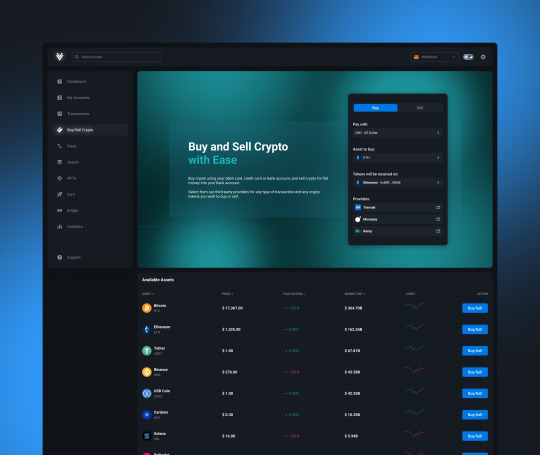
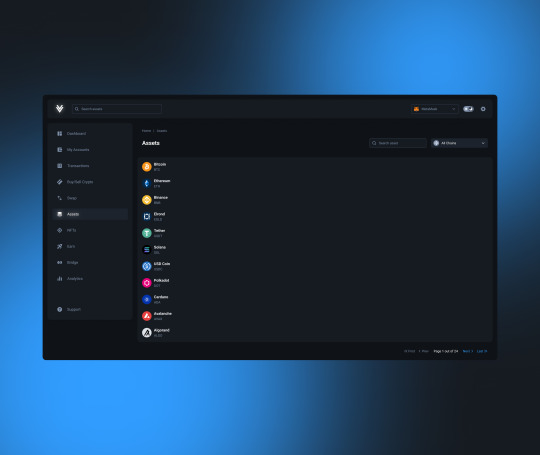
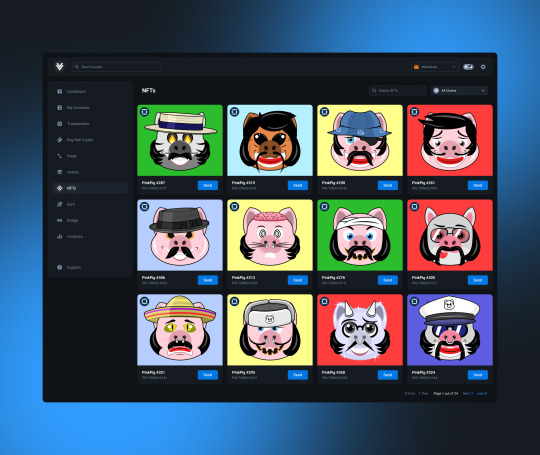
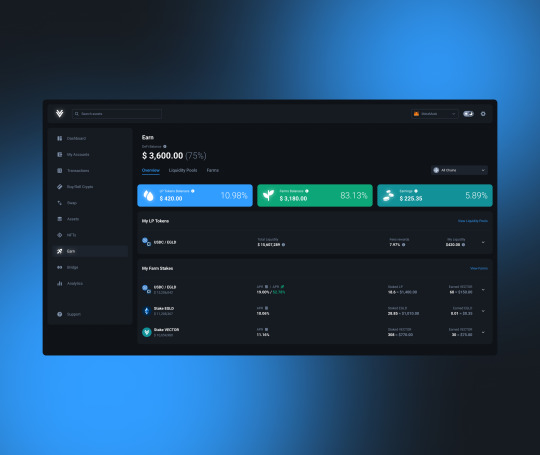
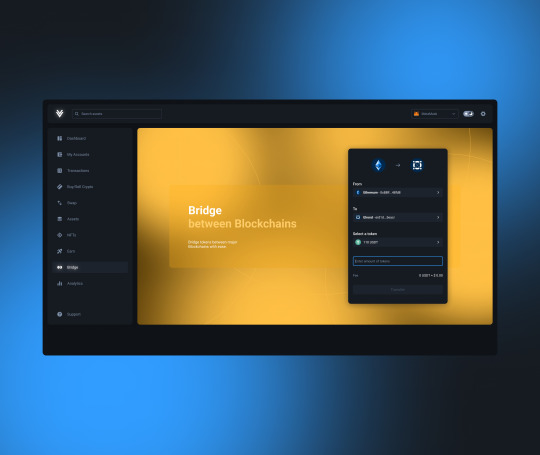
Vector Crypto DeFi Exchange - A Complete Figma UI Kit
Introducing the ultimate crypto DeFi exchange UI kit! This UI kit is a must-have for any designer looking to create a sleek and modern crypto exchange platform.
Download:









#figma#figmadesign#crypto#cryptocurrency#wallet#cryptowallet#defi#exchange#bitcoin#ethereum#solana#memecoin#framer#ux#ui#uikit#uiux#uxdesign#uidesign#nft#cryptocoin#binance#swap#not#notcoin
2 notes
·
View notes
Text






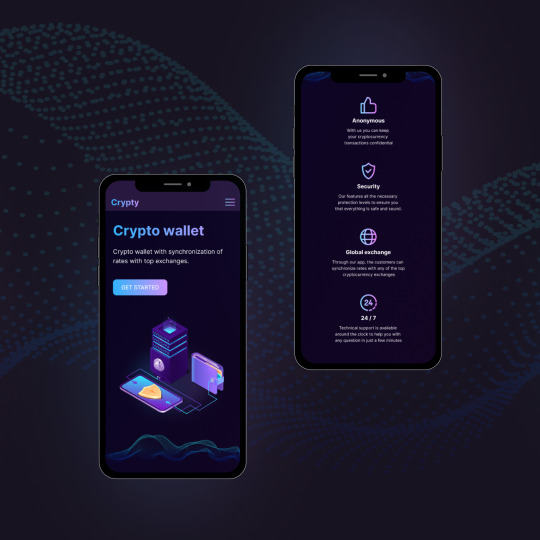
Landing page design for crypto wallet
15 notes
·
View notes
Text

Sanrio Character Design
#graphic design#graphic designer#figmadesign#ui ux design#adobe photoshop#firealpaca#user interface#sanrio#sanrio japan#illustration#digital art#digital drawing#artists on tumblr
4 notes
·
View notes
Text


https://www.behance.net/caliedonnelly
https://twitter.com/paraleldesigns
https://www.instagram.com/parallelspaces.design/

Nelumbo nucifera - Lotus flowers blossom in a parallel universe.
#art#vector art#artwork#digital art#digital illustration#figma#pen tool#gradient#flowers#floral#abstract#futuristic#figmadesign#design#creative#human artwork#art community#cosmic#planets#original art#vector illustration#purple#pink#green#leaf#plants#abstract illustration#pink flowers#interdimensional#outer space
5 notes
·
View notes
Text

Creative logo for a tech startup ○●
Get your professional logo design at affordable rates!! 💌 PM us for details
#technology#tech blog#visual development#webdesign#marketing stratergies#logomark#entrepreneur#branding#startup#identity#developer#figmadesign
12 notes
·
View notes
Text

Found some interesting blueprints in Eleven's journal
3 notes
·
View notes
Text
meu primeiro redesign!
[ br / eng ]
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing]
lição mágica aprendida hoje: paciência.
˚✧ antiseptic ݁ ੭
BR :
’ㅤㅤㅤok é estranho postar depois de algum tempo MAS EU JURO QUE TENHO FEITO COISAS!
primeiramente, percebi que eu não ia conseguir aplicar meus estudos se eu não colocasse em prática (obviamente?), então do q adiantaria estudar se eu não faria nada com isso?
eu estava navegando na minha maravilhosa shein com esse pensamento, quando eu parei pra analisar: POR QUE EU NÃO FAÇO UM REDESIGN DA SHEIN?
sim. eu fiz.
Este site é propriedade da Shein e é destinado exclusivamente para fins de estudo.
Todos os direitos sobre os materiais, informações e elementos gráficos apresentados neste site pertencem à Shein e estão protegidos pelas leis de direitos autorais.
ok pra começar: eu não fazia ideia do que fazer. não pensei em nenhuma teoria ou nada, eu só simplesmente fiz???
acredito que esse post vai ser o mais curto do perfil, mas irei tentar explicar meus processos pra não ficar tão sem conteudo. ao final do post, terá o link do resultado caso queira pular!

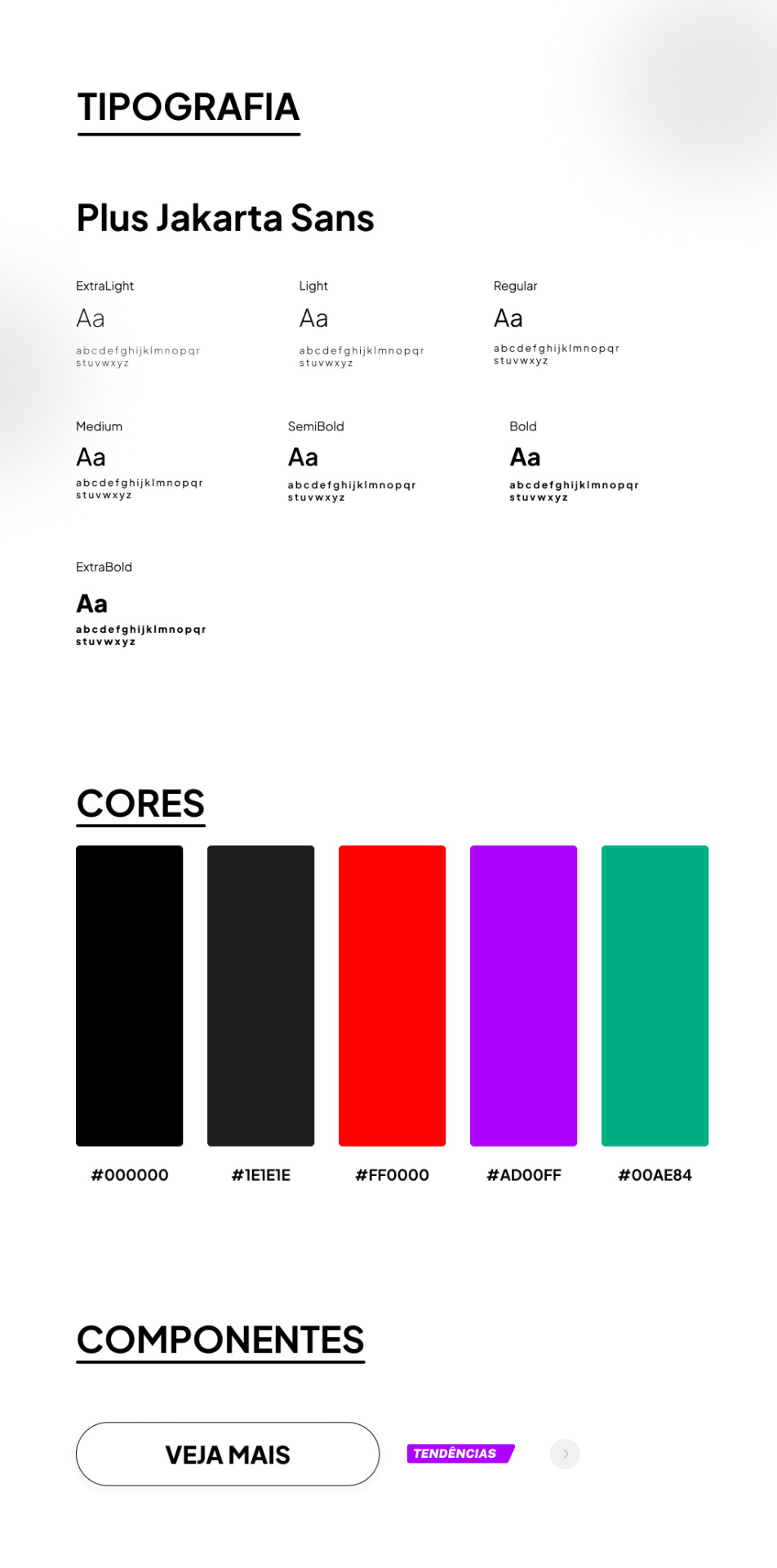
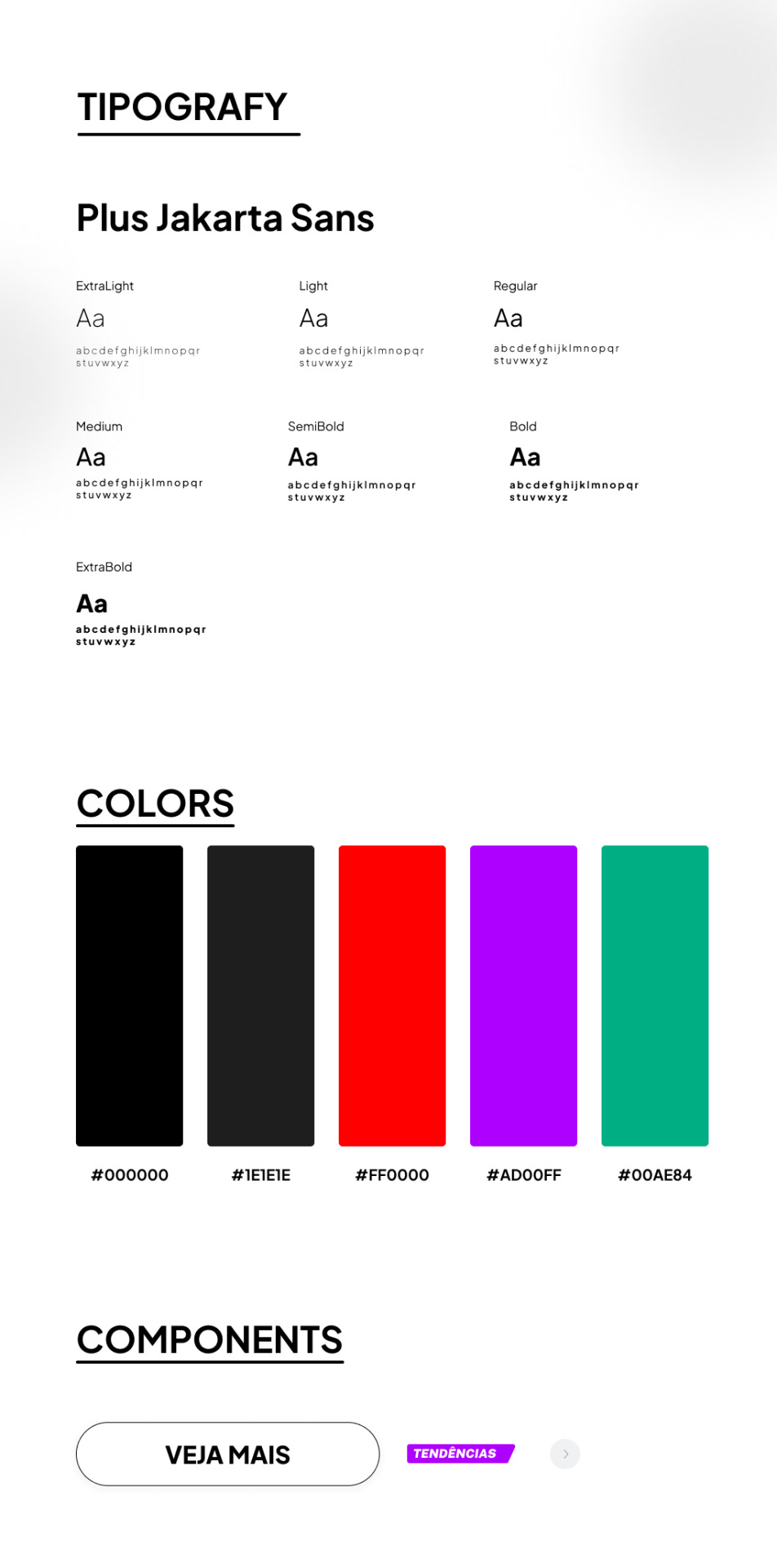
TIPOGRAFIA:
a escolha da fonte foi uma abordagem que precisava ser elegante e moderna, sabia que essa fonte foi criada sob encomenda do 6616 studio para um projeto do governo provincial de jacarta chamado ‘+Jakarta City of Collaboration’, lançado em 2020. ela se inspira em fontes como Neuzeit Grotesk, Futura e outras sans-serifs grotescas dos anos 1930, apresentando um contraste quase monolinear e curvas agudas.
a plus jakarta sans é caracterizada por suas formas modernas e limpas. ela tem uma altura-x ligeiramente maior, o que proporciona um espaço claro entre as letras maiúsculas e a altura-x. além disso, a fonte é equipada com contadores abertos e espaços equilibrados, garantindo uma boa legibilidade em uma ampla gama de tamanhos.
agora que te dei um contexto histórico dessa fonte, vou te explicar algumas razões que me fez escolher ela (não, não foi aleatorio ok). a fonte reflete uma estetica moderna e contemporânea, proporcionando espaços claros e legibilidade em vários tamanhos, tornando uma escolha versátil para diferentes elementos, desde títulos até textos menores.
CORES:
confesso que nessa parte não tenho muito a dizer, o preto é uma cor elegante e básica, tornando a comum. em termos técnicos, o preto é a ausência de luz ou cor. no espectro de luz visível, a cor preta absorve todas as cores e não reflete nenhuma delas para os olhos. legal, ne?
sobre o vermelho, é obvio que eu precisava de algo chamativo; o verde normalmente simboliza elementos da natureza, mas em alguns contextos ele também representa renovação, então, imaginei que essa era a melhor cor pra representar sobre avisos de roupas ou quaisquer coisas novas.
agora o roxo, não sei dizer o que me levou a escolher essa cor, confesso que entrei no site da SHEIN e dei uma boa olhada no motivo de ela estar ali e tudo o que me faz pensar, sinceramente, é porque ela é chamativa, o que faz o usuario ficar ansioso e pensar nossa meu deus TENDENCIA eu preciso comprar!!
CONCLUSÃO
esse foi meu primeiro trabalho concluído, de fato. tanto como webdesign como redesign, eu realmente gostei muito de ter feito e me diverti ao longo do processo, mas eu ficava ansiosa pra terminar e percebi que eu tentava atropelar algumas etapas, isso deve ser mais comum do que eu imagino e eu preciso treinar isso, mas tirando isso.... consegui trabalhar bem olhando as referencias do proprio site da SHEIN e acredito que fiz um retrabalho bom!
POR FAVOR SHEIN ME CONTRATA
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ah, e sobre o resultado final, claro....... eu postei no dribbble! provavelmente vai ser a plataforma que utilizarei em todos os meus posts para mostrar o design final, ent caso vc n queira ver meu monologo, basta pular direto pro final!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing]
magic lesson learned today: patience.
˚✧ antiseptic ݁ ੭
ENG :
’ㅤㅤㅤok it’s weird to post after some time BUT I SWEAR I HAVE BEEN DOING THINGS!
firstly, I realized that I wouldn’t be able to apply my studies if I didn’t put them into practice (obviously?), so what would be the point of studying if I wasn’t going to do anything with it?
I was browsing my wonderful shein with this thought, when I stopped to analyze: WHY DON’T I DO A REDESIGN OF SHEIN?
yes. I did.
This site is owned by Shein and is intended exclusively for study purposes. All rights to the materials, information and graphic elements presented on this site belong to Shein and are protected by copyright laws.
ok to start: I had no idea what to do. I didn’t think of any theory or anything, I just simply did???
I believe this post will be the shortest on the profile, but I will try to explain my processes so as not to be so without content. at the end of the post, there will be the link to the result in case you want to skip!

TYPOGRAPHY:
the choice of font was an approach that needed to be elegant and modern, I knew that this font was custom made by 6616 studio for a project of the provincial government of Jakarta called ‘+Jakarta City of Collaboration’, launched in 2020. it is inspired by fonts like Neuzeit Grotesk, Futura and other grotesque sans-serifs from the 1930s, featuring an almost monolinear contrast and sharp curves.
the plus jakarta sans is characterized by its modern and clean shapes. it has a slightly larger x-height, which provides a clear space between the uppercase letters and the x-height. in addition, the font is equipped with open counters and balanced spaces, ensuring good readability in a wide range of sizes.
now that I’ve given you a historical context of this font, I’ll explain some reasons that made me choose it (no, it wasn’t random ok). the font reflects a modern and contemporary aesthetic, providing clear spaces and readability in various sizes, making it a versatile choice for different elements, from titles to smaller texts.
COLORS:
I confess that in this part I don’t have much to say, black is an elegant and basic color, making it common. in technical terms, black is the absence of light or color. in the visible light spectrum, the color black absorbs all colors and does not reflect any of them to the eyes. cool, right?
about red, it’s obvious that I needed something eye-catching; green usually symbolizes elements of nature, but in some contexts it also represents renewal, so, I imagined that this was the best color to represent about clothes warnings or any new things.
now the purple, I can’t say what led me to choose this color, I confess that I entered the SHEIN website and took a good look at why it was there and all it makes me think, honestly, is because it is eye-catching, which makes the user get anxious and think oh my god TREND I need to buy!!
CONCLUSION
this was my first completed work, in fact. both as webdesign and redesign, I really enjoyed doing it and had fun throughout the process, but I was anxious to finish and I realized that I tried to rush some stages, this must be more common than I imagine and I need to train this, but apart from that… I managed to work well looking at the references from the SHEIN website itself and I believe I did a good rework!
PLEASE SHEIN HIRE ME
questions, suggestions or criticisms? send me an ask, it is open for any kind of thing that may have arisen during the post. ♥︎
ah, and about the final result, of course… I posted it on dribbble! it will probably be the platform that I will use in all my posts to show the final design, so if you don’t want to see my monologue, just skip straight to the end!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
#design#aesthetic#art#english#designinspiration#brasil#design ux#ui ux design#uidesign#ui ux company#ui#ux#redesign#shein#sheinstyle#design ui#web design#website#user interface#prototype#digital art#figmadesign#figma#creative#dribbble#dribble
7 notes
·
View notes
Text
Figma Community Files that are Absolute Gold!
Have you seen these figma gems? The community has become incredibly inventive since the debut of variants and interactive components in Figma. Because Figma is a free and web-based platform (for starters), any user with a computer can analyze, remix, and learn from other people's work. Here, we present our selections of the best free plugins and files from the Figma Community! Use these free Figma community files to learn about design systems in Figma using auto layout & components.
2 notes
·
View notes
Text

🦾💥 Unleash Your Inner Wolverine with Our Latest Face Mask Design! 💥🦾
Introducing our newest creation: the Wolverine face mask! Dive into the world of mutants with this meticulously crafted mask, designed to capture the essence of the iconic Wolverine character.
✨ Key Features:
Authentic Wolverine design for true fans
Comfortable and breathable for everyday wear
Made with premium materials for durability
Limited edition release for exclusivity
🚀 Don't miss your chance to own a piece of mutant history. Get your hands on our Wolverine face mask today and stand out from the crowd!
🛒 Shop now at [ Sahidul Islam | LinkedIn]!
#adobe illustrator#adobe photoshop#figmadesign#superhero#typography#wolverine#xmen fanart#marvel comics#marvel cinematic universe#superheroes#face masks#mask design#cosplay#geek fashion#limited edition#shopnow#comicart#comicartist#comic con#comicstrip#comicbook#swooncor#pop culture#graphic design#logo design#creative logo#logo#design#graphicdesigner#fanart
2 notes
·
View notes
Text
Hey there! I'm Sopgwi Yvan Armel, a 3rd-year Software Engineering student passionate about technology and innovation. I'm here to share my journey, challenges, and evolution as I work towards integrating into the professional world.
🚀 Join me as I document my daily tasks
JavaScript, typescript, Angular, flutter ,UI UX and software testing will be my focus and .I'll also be sharing helpful content to support fellow tech enthusiasts.
🎮 When I'm not coding, you'll find me gaming on FIFA, Clash Royale, and Fortnite. I'm open, cool, and speak both English and French, so feel free to connect and chat!
Let's embrace the challenges and together, explore the endless possibilities of the technological sector. Hit me up, and let's connect! 🌟
#software#100daysofcode#software engineering#programming#design#developer#success#mobile development#figmadesign#fluttercord#reactjs#online#apps#python#entrepreneur#programmer#startup#school#writing
6 notes
·
View notes