Text
huggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouandhuggingyouand
1K notes
·
View notes
Text

OMG I FORGOT TO PROVIDE AN ORIGINAL FILE OF MY SPINNY BOI ON TUMBLR
Spread this fucker
seeing them everywhere gives me so much joy lol
13K notes
·
View notes
Text
Ralsei: What do rainbows mean to you?
Kris: Gay rights.
Susie : There's money.
Noelle: The sign of God's promise to never destroy the whole Earth with a flood.
Berdly: It is an optical phenomenon that separates sunlight into its continuous spectrum when the sun shines on raindrops.
18 notes
·
View notes
Text



After completing the articulated Ankylosaurus toy I wanted to challenge myself again by making a triceratops! And she can stand on her own! She can wiggle and sit and lay down! Ah, I'm so happy.
Painting and Photoshop updates coming soon!
36 notes
·
View notes
Text
72K notes
·
View notes
Text

This is one of my favorite bits of incredibly clever fuckery that goes on behind the scenes of 3D modeling, and I have an intense compulsion to talk about it right now.
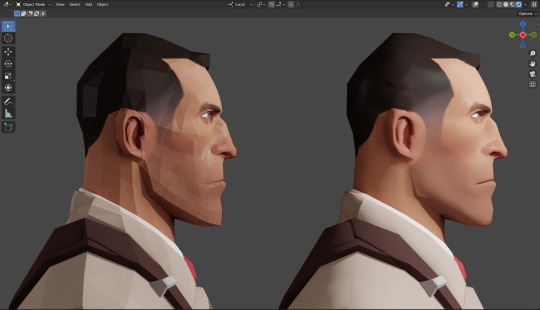
If you've never seen the true geometry of the merc models, you're probably wondering what the hell is going on with the one on the left. Minecraft Steve 3D-printed looking motherfucker.
Believe it or not, it's the exact same model as the one on the right. The light is just being instructed to interact differently with its polygons! The one on the left is being given flat shading, while the one on the right is being given smooth shading.
The mercs have far fewer polygons than you probably think they do. And that's not just because the game was made in 2007! Most stylized faces probably aren't going to have many more polygons than this, especially faces designed for video games. Thanks to the magic of smooth shading, they don't need more than that.
So how the hell is this possible?
I'M GLAD YOU ASKED! Class is now in session!
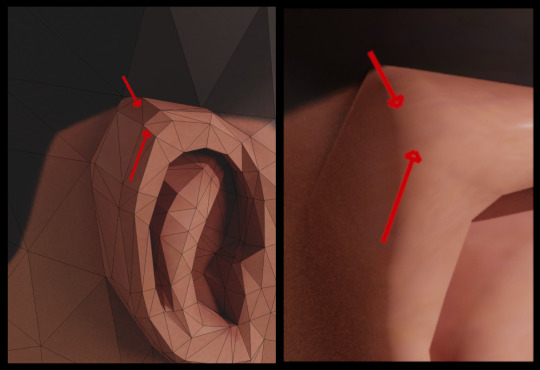
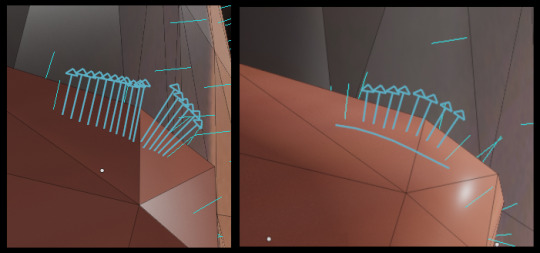
For our example, let's focus on this area of his ear.

On the left, with the flat shading, you can see that there's a pretty stark difference in the perceived color between those surfaces. But on the right, with the smooth shading, it's... well... smooth!
To understand how smooth shading works, first you have to understand what a 'surface normal' is. They are also just called 'normals'.
See, a single polygon can only ever be perfectly flat no matter how you arrange the vertexes. If you have three vertexes making up a triangle, and you fill in the space between those vertexes to make a face, that face is completely flat. It doesn't matter whether the vertexes are 2 millimeters or 2 miles apart from each other; the plane that intersects all 3 points can never be curved.
In simple terms, the normal of a polygon is defined as the direction in which the face is pointed. Because the face is perfectly flat, this direction can always be expressed with a single line.

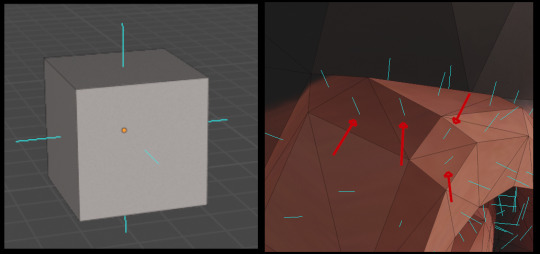
On the left is a simple example of the surface normals of a cube. Each blue line represents the direction that its face is pointing.
On the right, the red arrows are pointing to the normals of these ear polygons. In these two clusters of two polygons, you can see there's a pretty big difference between the angle of the normals. This means that there's going to be a big difference in the way light bounces off of them - and that's why it looks so blocky when we just let it be flat shading.

On the left, I've illustrated how light is going to bounce off of each polygon the same way, all the way across that polygon.
If we GREATLY increased the number of polygons, we could make it look a lot smoother, but we don't want to do that. More polygons equals significantly more work for the computer, so the solution is a little concept called 'interpolation', which I've crudely illustrated on the right. See how the angle of each light bounce is ever so slightly different as we move from one normal to the other?
Instead of just calculating the light the exact same way across a whole polygon, smooth shading also looks at the normals of the polygons around it. The rendering engine then pretends that the surface is curved, based on some very complex math.
I don't fully understand it myself. But I imagine that it is probably grossly oversimplifying it to say that it's taking the average of the two normals. Hopefully that description kind of gives you an idea of what it's doing, though.
Imagine if you took a sheet of paper and lightly pressed it over the two angled polygons to try to give it a bit more of a curved surface for light to bounce off of. That's what smooth shading does, but instead of using a piece of paper, it uses whatever material is defined for those polygons.
And that's just a little bit of the magic of shaders in 3D rendering! It is shocking just how much of a render's quality depends entirely on the way light works. There is a whole bunch of stuff happening that honestly has very little to do with the quality or poly count of the model's geometry - it's the shaders and the light simulation that are doing the REALLY heavy lifting, and that's why RTX technology in particular is such a huge fucking deal!
Thank you for coming to my TED talk. Class dismissed!
6K notes
·
View notes
Text
birb :D
idk i just like the simplicity of a bell
just having some fun with interesting fantasy imagery! Give it a reblog, if you play, please? And tell me WHY you picked what you picked if you want?
19K notes
·
View notes
Text
Who exactly do we play AS in undertale?
(Yes, you could just say we're "the player", but that's boring.)
Most people would say Frisk without any thought but..

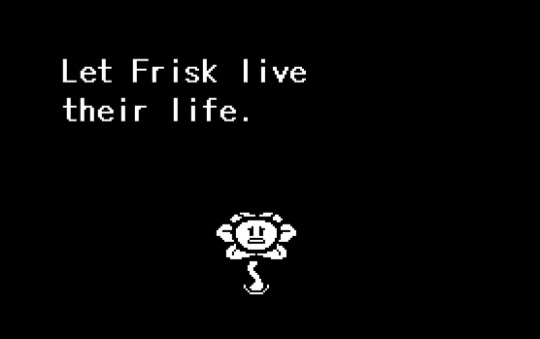
This.
Fucking.
Scene.

YOU?? agahajagahag flowey what do you MEAN??
Are we some parasite that controls Frisk??
If this was true, like in deltarune, why doesn't Frisk act up against you??

..there's so many problems with this.
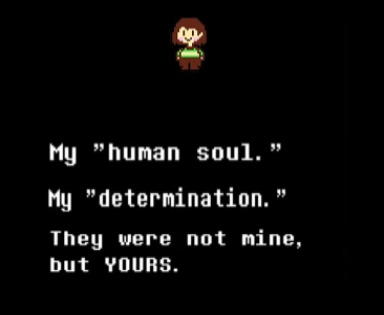
HOW exactly are we Chara?
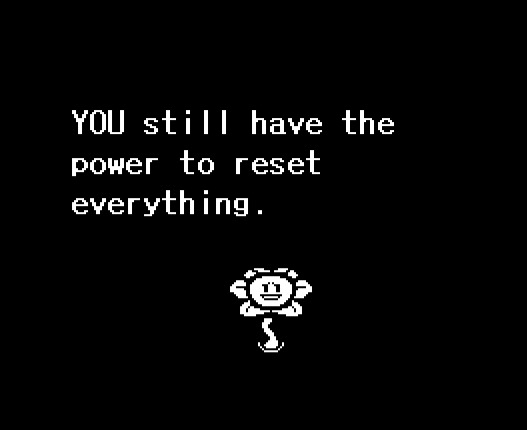
And.. how is Chara the one resetting everything? That can't be true because of the genocide speech:
(Sorry for the low quality..)

So.. we AREN'T you? Or is Chara talking to Frisk?
WHO IS "YOU"
My brain isn't working help me

So.. flowey was dead wrong, then. But.. then WHO are we?? We have to be a different entity between Frisk and Chara, but we are a being. But.. what is that being?
32 notes
·
View notes
Text

hexbug nano evo are still at Target ^o^ they just have a plastic band over top that holds up the add-ons, and they're extra rattly when they're turned on, but i love the dragon wings
14 notes
·
View notes
Text

[ID: An impact meme overlaying a HexBugs toy set reading: “the hexbug fandom is dying, repost if youre a true hexbugger.” A circle to the left of the main image shows a HexBug NANO set, crossed out and bordered with text reading: “OG hexbuggers only, NANO enjoyers DNI.”]
17 notes
·
View notes
Text


Crispy Chicken Tenders with Béchamel Sauce
Ingredients:
Chicken Tenders:
1 pound chicken tenders
1 cup all-purpose flour
2 eggs, beaten
1 cup breadcrumbs or panko
1 teaspoon garlic powder
1 teaspoon paprika
Salt and pepper to taste
Oil for frying
Seasoned French Fries:
2 large russet potatoes, cut into fries
1 tablespoon olive oil
1/2 teaspoon garlic powder
1/2 teaspoon paprika
Salt and pepper to taste
Béchamel Sauce:
2 tablespoons unsalted butter
2 tablespoons all-purpose flour
1 cup milk
Salt and pepper to taste
A pinch of nutmeg (optional)
Instructions:
Prepare the Chicken Tenders:
In one bowl, place the flour seasoned with garlic powder, paprika, salt, and pepper.
In a second bowl, have the beaten eggs.
In a third bowl, have the breadcrumbs.
Dredge each chicken tender first in the flour, then dip in the egg, and finally coat with breadcrumbs.
Heat oil in a large frying pan over medium heat and fry the chicken tenders until golden brown and cooked through, about 4-5 minutes per side. Drain on paper towels.
Bake the French Fries:
Preheat your oven to 425°F (220°C).
Toss the cut fries with olive oil, garlic powder, paprika, salt, and pepper.
Spread out the fries in a single layer on a baking sheet lined with parchment paper.
Bake for 25-30 minutes or until crispy, flipping halfway through.
Make the Béchamel Sauce:
In a saucepan, melt the butter over medium heat.
Stir in the flour and cook for about 2 minutes until the mixture is pale yellow and bubbly.
Gradually whisk in the milk, and continue to cook, whisking constantly until the sauce thickens, about 5-7 minutes.
Season with salt, pepper, and nutmeg (if using). Cook for an additional minute and remove from heat.
Serve:
Arrange the chicken tenders and French fries on a plate.
Drizzle the béchamel sauce generously over the chicken tenders.
Optionally, garnish with parsley and ground black pepper.
953 notes
·
View notes